Reactjs Map Array Of Objects – What is object-relational mapping (ORM)? Object-relational mapping (ORM) is a way to align programming code with database structures. ORM uses metadata descriptors to create a layer between the . For defining PDO mappings, the PDO communication parameter objects and the PDO mapping parameter objects are used. These objects are located in the communication segment of the object dictionary. For .
Reactjs Map Array Of Objects
Source : stackoverflow.com
How to Render an Array of Objects in React? [in 3 easy steps
Source : www.guvi.in
reactjs how to mapping on two different array of objects in
Source : stackoverflow.com
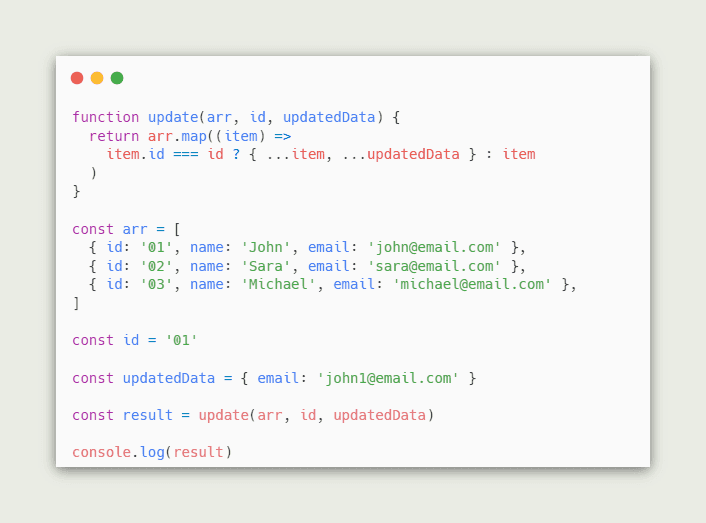
Update Object in Array Without Mutation in Javascript
Source : www.codevertiser.com
javascript How can I map through an object in ReactJS? Stack
Source : stackoverflow.com
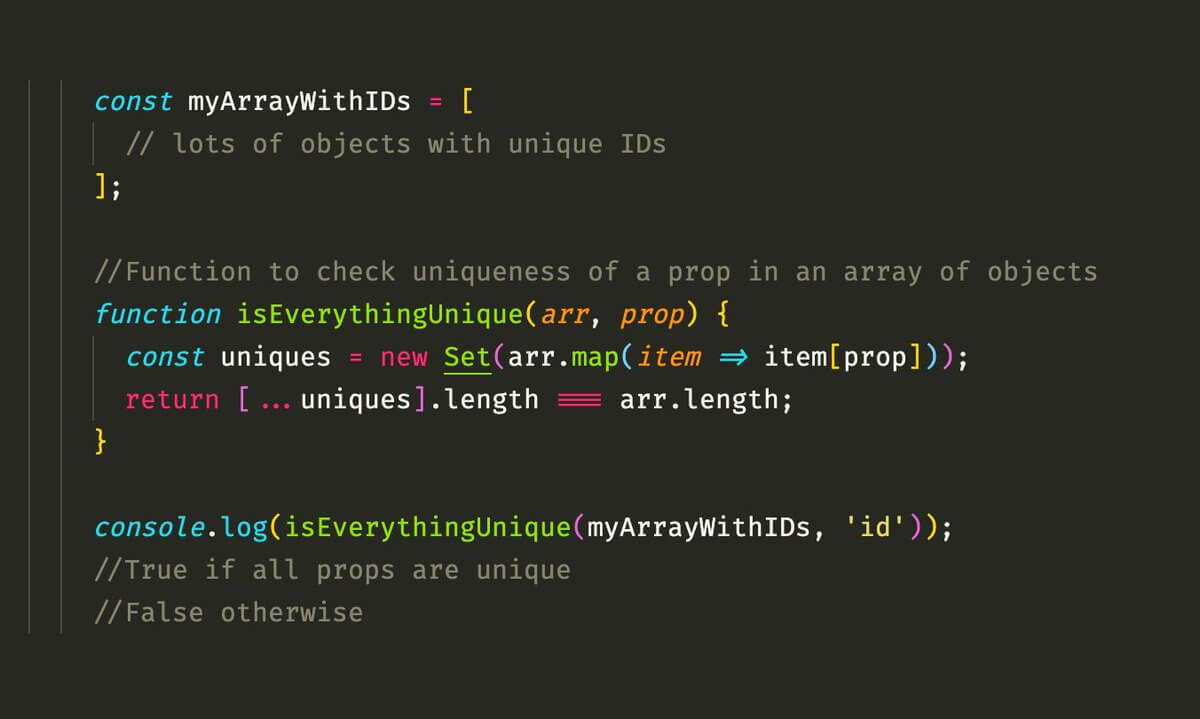
How to Check Uniqueness in an Array of Objects in JavaScript
Source : joshcollinsworth.com
reactjs how to mapping on two different array of objects in
Source : stackoverflow.com
Understanding the map() function in React.js | by Manusha
Source : medium.com
reactjs TSX: Nested recursive Array of objects interface Stack
Source : stackoverflow.com
How to Render an Array of Objects in React? [in 3 easy steps
Source : www.guvi.in
Reactjs Map Array Of Objects javascript How to map an array of arrays of arrays with objects : Add a key to each counter, like this: Now, when you increment the “Kingsley” counter and click Swap, React renders a fresh counter and resets the state to zero. You should also use keys when you . This model comprises sequences of items. Each item can hold SQL scalar values, with an additional SQL/JSON null value, and composite data structures that use JSON arrays and objects. The model is a .